
Există mai multe metode de a adăuga single-uri în text. Nu sunt deloc complicate și necesită doar utilizatorului să introducă o pereche de caractere în spațiul prevăzut. Să analizăm fiecare dintre aceste metode în detaliu.
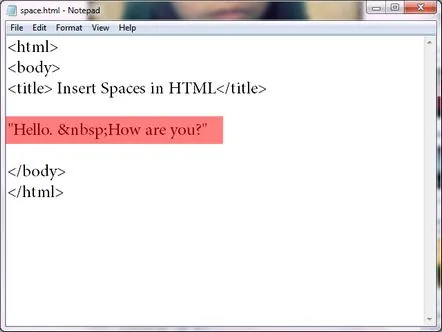
Prima metodă. Inserăm codul HTML - Îl introducem în locul în care dorim să obținem un spațiu. „n” este o abreviere a unei expresii engleze - non breaking space, care în traducere înseamnă un spațiu de nedespărțit.
Această metodă ar trebui utilizată în cazurile în care este nevoie de a introduce unul sau două spații între cuvinte sau simboluri în text din motive de estetică și stil.
De exemplu, vă confruntați cu sarcina de a transmite o pauză între cuvinte, să spunem: „ Bună ziua. Ce mai faci?“. Va trebui să introduceți un cod pentru fiecare spațiu, astfel: „ Bună ziua. Ce mai faci?“

Metoda doi. Inserarea unui paragraf în HTML.
Următoarea bucată de cod trebuie inserată
înaintea textului care trebuie prezentat sub formă de paragraf.
Trebuie să introduceți codul
la începutul fiecărui paragraf.
La sfârșitul fiecărui paragraf, ar trebui să inserați o etichetă, arată astfel -
. Deoarece eticheta de paragraf este pară, nu poate fi închisă.
A treia metodă. Adăugarea de file ajută la modulul HTML.
Trebuie să utilizați 4 sau chiar 5 spații neîntrerupte pentru a adăuga o filă. În acest caz, codul va fi următorul: .
Nu există niciun element separat pentru filele HTML. Dacă doriți să utilizați file peste tot pentru ușurința citirii informațiilor, atunci cu siguranță ar trebui să aruncați o privire mai atentă la codul CSS.
A patra metodă. Adăugarea de întreruperi de linie HTML.
Unde doriți să creați o întrerupere de liniemerita sa introduceti codul .
Dacă câteva astfel de etichete sunt plasate în text simultan -
, apoi puteți muta textul în jos cu un pas. O etichetă mută următoarea linie cu acest aspect, iar cealaltă o omite.
A cincea metodă. Afișarea textului ca scris folosind HTML
Înainte de textul etichetei , acesta va fi afișat ca tipărit sau în formatul specificat. Acest text va conține toate spațiile care nu sunt afișate în codul normal. În format tipărit, un spațiu arată exact la fel ca și cum l-ați inserat într-un editor de text standard.
În acest articol, am analizat metodele de inserare a unui spațiu în HTML folosind exemple. Sperăm că nu veți avea dificultăți în acest sens în viitor. Vă dorim noroc!